
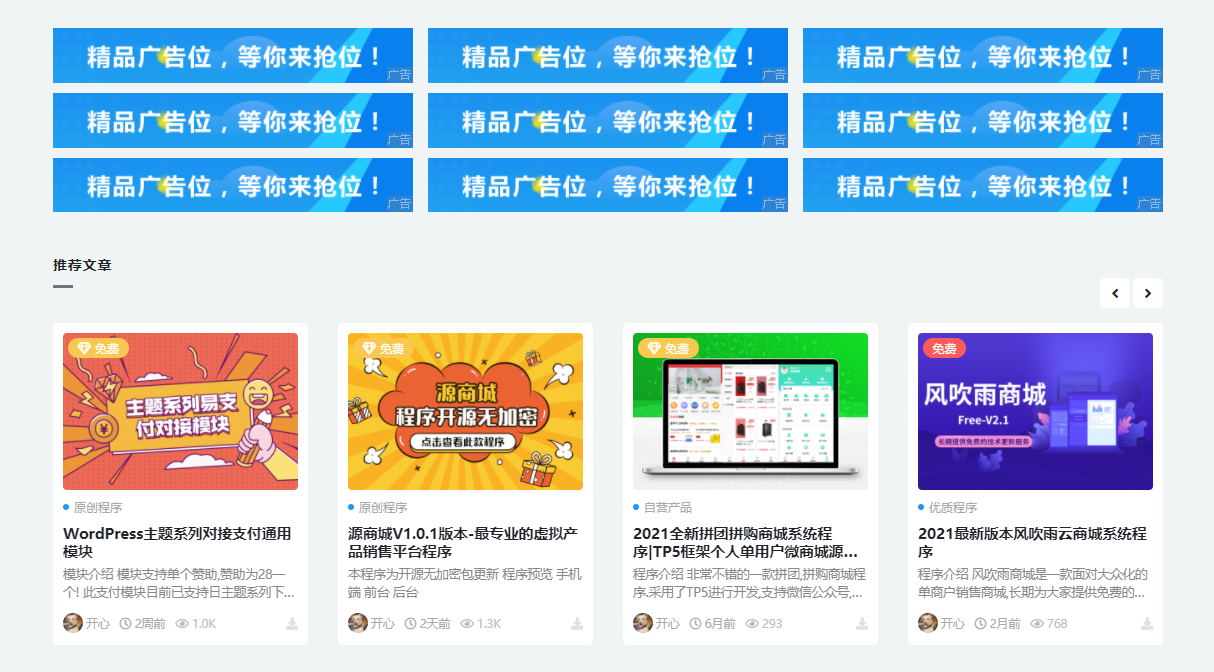
进入后台点击外观–小工具–自定义html把下列代码放进去
<div class="yfx_ads">
<li>
<a href="https://www.yfxw.cn/" target="_blank"><img src="https://www.cdnjson.com/images/2021/07/29/2021063017183653.png" alt="源分享_到期时间:"></a>
</li>
<li>
<a href="https://www.yfxw.cn/" target="_blank"><img src="https://www.cdnjson.com/images/2021/07/29/2021063017183653.png" alt="源分享_到期时间:"></a>
</li>
<li>
<a href="https://www.yfxw.cn/" target="_blank"><img src="https://www.cdnjson.com/images/2021/07/29/2021063017183653.png" alt="源分享_到期时间:"></a>
</li>
<li>
<a href="https://www.yfxw.cn/" target="_blank"><img src="https://www.cdnjson.com/images/2021/07/29/2021063017183653.png" alt=" 源分享_到期时间:"></a>
</li>
<li>
<a href="ttps://www.yfxw.cn/" target="_blank"><img src="https://www.cdnjson.com/images/2021/07/29/2021063017183653.png" at="源分享_到期时间:"></a>
</li>
<li>
<a href="https://www.yfxw.cn/" target="_blank"><img src="https://www.cdnjson.com/images/2021/07/29/2021063017183653.png"
alt="源分享_到期时间:"></a>
</li>
<li>
<a href="https://www.yfxw.cn/" target="_blank"><img src="https://www.cdnjson.com/images/2021/07/29/2021063017183653.png"
alt="源分享_到期时间:"></a>
</li>
<li>
<a href="https://www.yfxw.cn/" target="_blank"><img src="https://www.cdnjson.com/images/2021/07/29/2021063017183653.png"
alt="源分享_到期时间:"></a>
</li>
<li>
<a href="https://www.yfxw.cn/" target="_blank"><img src="https://www.cdnjson.com/images/2021/07/29/2021063017183653.png"
alt="源分享_到期时间:"></a>
</li>
</div>最后在外观–自定义–额外CSS加入以下CSS样式
.yfx_ads {
display: flex;
flex-wrap: wrap;
margin-left: -15px;
margin-top: 10px;
margin-bottom: 10px !important;
}
.yfx_ads li {
margin: 5px 0;
padding-left: 15px;
flex: 0 0 33.33344%;
box-sizing: border-box;
width: 100%;
max-width: 100%;
list-style: none;
}
.yfx_ads a {
position: relative;
display: block;
float: left;
}
.yfx_ads a:before {
position: absolute;
content: " ";
width: 26px;
height: 1pc;
background: url(https://s3.bmp.ovh/imgs/2021/08/748b05991e59fe63.png);
right: 0;
font-size: 9pt;
text-align: center;
bottom: 0;
color: #fff;
}
@media screen and (max-width: 800px) { .yfx_ads{display:none; }
}声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。