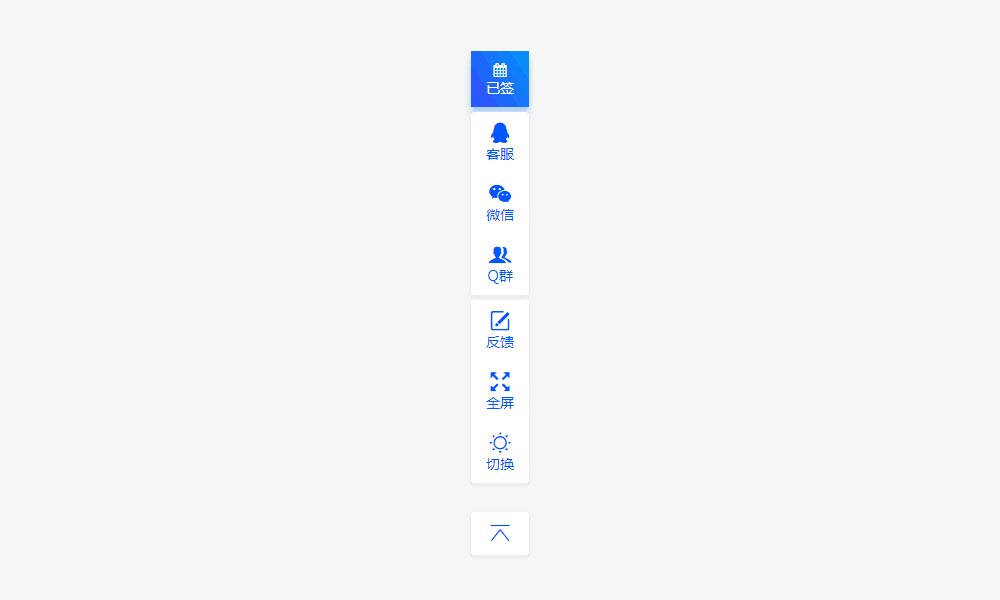
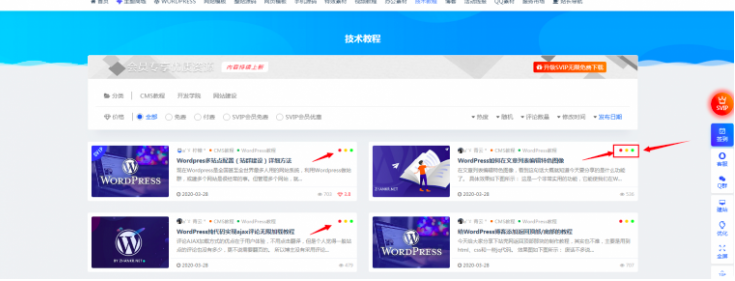
主题整站侧边导航条美化教程
需要修改两个文件分别为:主题民航 / 增加css
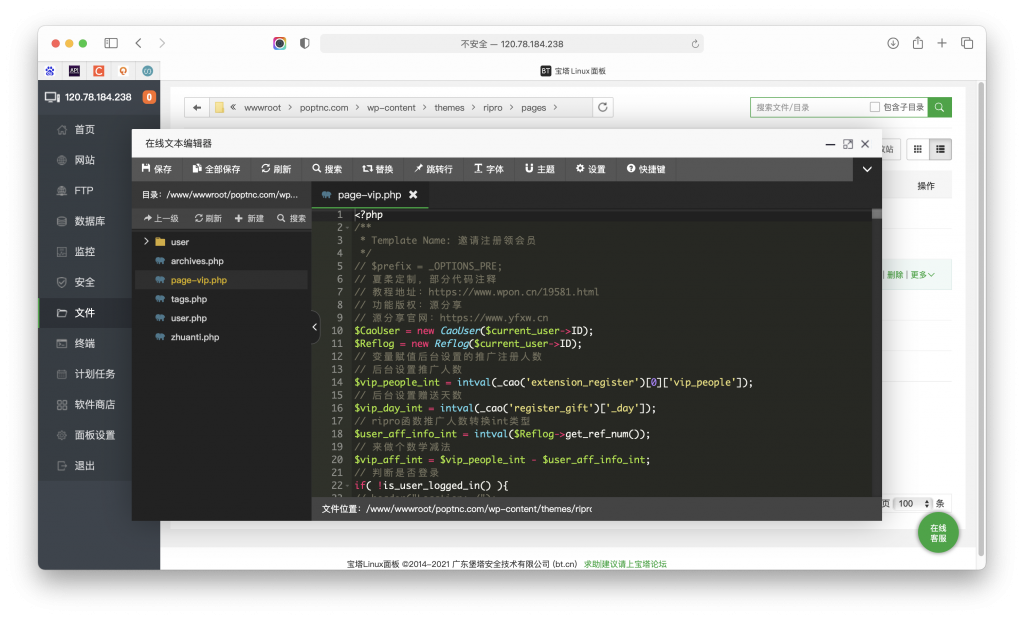
主题文件地址:/ripro/footer.php
直接复制替换整个文件 并修改里面的”133201002″为您的客服qq号
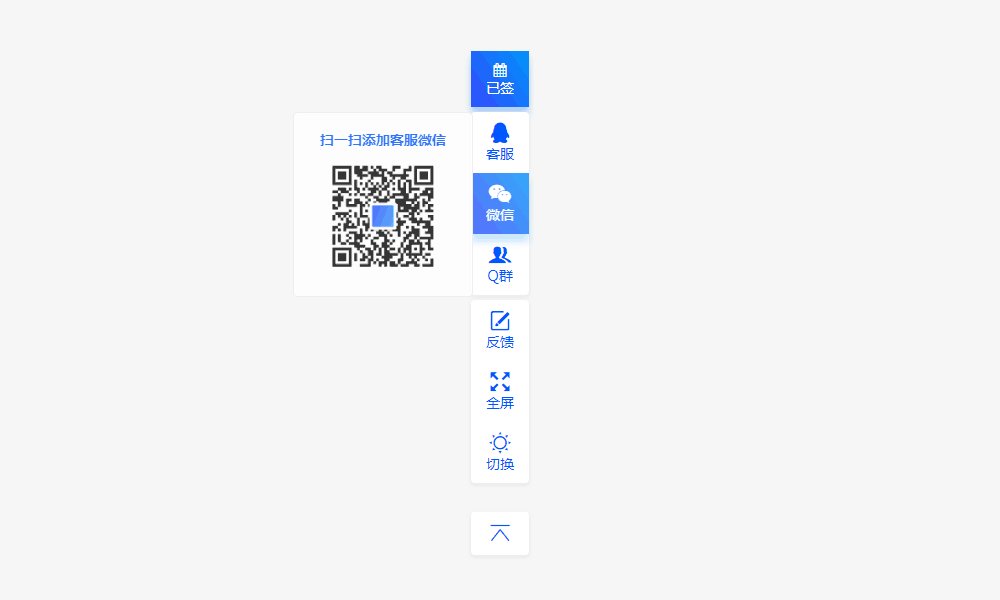
修改加群连接和微信二维码
主题CSS文件地址:/ripro/assets/css/diy.css
直接复制粘贴到diy.css文件最下面即可
</div><!-- end sitecoent -->
<?php
$mode_banner = _cao('mode_banner');
if (is_array($mode_banner) && isset($mode_banner['bgimg']) && _cao('is_footer_banner') ) : ?>
<div class="module parallax">
<img class="jarallax-img lazyload" data-srcset="<?php echo $mode_banner['bgimg']; ?>" data-sizes="auto" src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==" alt="">
<div class="container">
<h4 class="entry-title">
<?php echo wp_kses( $mode_banner['text'], array(
'br' => array(),
) ); ?>
</h4>
<?php if ( $mode_banner['primary_text'] != '' ) : ?>
<a<?php echo _target_blank(); ?> class="button" href="<?php echo esc_url( $mode_banner['primary_link'] ); ?>"><?php echo esc_html( $mode_banner['primary_text'] ); ?></a>
<?php endif; ?>
<?php if ( $mode_banner['secondary_text'] != '' ) : ?>
<a<?php echo _target_blank(); ?> class="button transparent" href="<?php echo esc_url( $mode_banner['secondary_link'] ); ?>"><?php echo esc_html( $mode_banner['secondary_text'] ); ?></a>
<?php endif; ?>
</div>
</div>
<?php endif; ?>
<footer class="site-footer">
<div class="container">
<?php if (_cao( 'is_diy_footer','true' ) ){
get_template_part( 'parts/diy-footer' );
}?>
<?php if ( _cao( 'cao_copyright_text', '' ) != '' ) : ?>
<div class="site-info">
<?php echo _cao( 'cao_copyright_text', '' ); ?>
<?php if(_cao('cao_ipc_info')) : ?>
<a href="http://beian.miit.gov.cn" target="_blank" class="text"><?php echo _cao('cao_ipc_info')?><br></a>
<?php endif; ?>
</div>
<?php endif; ?>
</div>
</footer>
<div class="float-box">
<ul class="float-ul float-radius float-text">
<li>
<?php if (_cao('is_qiandao','1')) : ?>
<?php if (_cao_user_is_qiandao()) {
echo '<a class="click-qiandao zzhuti_qd_1" href="javascript:void(0);" etap="to_top" title="您也签到"><i class="fa fa-calendar"></i><br/>已签';
}else{
echo '<a class="click-qiandao zzhuti_qd_1" href="javascript:void(0);" etap="to_top" title="打卡签到"><i class="fa fa-calendar"></i><br/>签到';
}
?>
<?php endif; ?>
</a>
</li>
</ul>
<ul class="float-ul float-radius float-text">
<li>
<a class="qq float-border float-text" href="javascript:void(0);">
<i class="iconfont icon-QQmian"></i><br/>客服
<div class="float-alert-box float-radius float-qq-box">
<h6>工作时间</h6>
<p>工作日:9:00 - 22:00<br/>节假日:9:00 - 18:00</p>
<div class="float-qq-btn float-radius" onClick="window.open('https://wpa.qq.com/msgrd?v=3&uin=15001904&site=qq&menu=yes','_blank')">点击咨询客服</div>
</div>
</a>
</li>
<li>
<a class="weixin float-border float-text" href="javascript:void(0);">
<i class="iconfont icon-weixin"></i><br/>微信
<div class="float-alert-box float-radius float-weixin-box">
<p>扫一扫添加客服微信</p>
<img src="https://bbs.5g110.cn/wp-content/themes/ripro/assets/images/hero/a.jpg" width="120" height="120" alt="微信二维码"/>
</div>
</a>
</li>
<li>
<a class="weixin float-border float-text" href="javascript:void(0);">
<i class="iconfont icon-weixin"></i><br/>技术
<div class="float-alert-box float-radius float-weixin-box">
<p>本站会员提供搭建服务</p>
<img src="https://bbs.5g110.cn/wp-content/themes/ripro/assets/images/hero/a.jpg" width="120" height="120" alt="微信二维码"/>
</div>
</a>
</li>
</ul>
<ul class="float-ul float-radius float-text">
<li>
<a class="fankui float-border float-text" href="https://wpa.qq.com/msgrd?v=3&uin=15001904&site=qq&menu=yes"target="_Blank">
<i class="iconfont icon-fankui"></i><br/>反馈
</a>
</li>
<li>
<a class="float-border float-text" href="javascript:void(0);" etap="to_full" title="点击全屏">
<i class="iconfont icon-quanping2"></i><br/>全屏
</a>
</li>
<li>
<a class="float-border float-text tap-dark" href="javascript:void(0);" etap="tap-dark" title="夜间模式">
<i class="iconfont icon-rijianmoshi"></i><br/>切换
</a>
</li>
</ul>
<br/>
<ul class="float-ul float-radius float-text">
<li>
<a class="float-border float-text" href="javascript:void(0);" etap="to_top" title="返回顶部">
<i class="iconfont icon-dingbu"></i><br/>
</a>
</li>
</ul>
</div>
<script>
$(".qq").hover(function () {
$(this).children(".float-qq-box").show()
},function() {
$(this).children(".float-qq-box").hide()
});
$(".weixin").hover(function () {
$(this).children(".float-weixin-box").show()
},function() {
$(this).children(".float-weixin-box").hide()
});
</script>
<div class="dimmer"></div>
<?php if (!is_user_logged_in()) : ?>
<?php get_template_part( 'parts/popup-signup' ); ?>
<?php endif; ?>
<?php get_template_part( 'parts/off-canvas' ); ?>
<?php if (_cao('is_console_footer','true')) : ?>
<script>
console.log("version:<?php echo _the_theme_name().'_v'._the_theme_version();?>");
console.log("SQL 请求数:<?php echo get_num_queries();?>");
console.log("页面生成耗时: <?php echo timer_stop(0,5);?>");
</script>
<?php endif; ?>
<?php if (_cao('web_js')) : ?>
<?php echo _cao('web_js');?>
<?php endif; ?>
<?php wp_footer(); ?>
<div class="waveHorizontals mobile-hide">
<div id="waveHorizontal1" class="waveHorizontal"></div>
<div id="waveHorizontal2" class="waveHorizontal"></div>
<div id="waveHorizontal3" class="waveHorizontal"></div>
</div>
</body>
</html>主题CSS文件地址:/ripro/assets/css/diy.css
直接复制粘贴到diy.css文件最下面即可
@font-face {font-family: "iconfont";
src: url('//at.alicdn.com/t/font_1380870_o08dhovorbr.eot?t=1567357317161'); /* IE9 */
src: url('//at.alicdn.com/t/font_1380870_o08dhovorbr.eot?t=1567357317161#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAABEYAAsAAAAAHqQAABDIAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCGIAqrSKJiATYCJANYCy4ABCAFhG0HgW4bRhmzERVsHEAC4oPI/g8HnNyfr4CgXA7Zp11By6tdaW93l73AEg1ErucOKvaaIe6mEebHk8iPeoW6zOuhlCDRsmW2XS3uG6WuxJdqUXg8CuHRYAyuCYlQCFmrRDM8bfPfe0cdIHBGUgZG1Ec4GzO/MxIXJaEOdWn8YSy6XYWxyvoEQAMk3CSeN6e+tLG1sSWnzYCSjghke8Dp1n3EkX21r4JAywmPAGT73f/xt/nA+f8CCDh0y1ep2JhhQcdf61t9s0DsaLgQ4Q3BDcZ4mKA/P5faJCV2lfiLc5VmRv7k8Ccv7b1xASDrmCWg8CzUISRFcDk3QLspP2fmJlWF8rO1FiA8/HEtk5UmtsllZmUWzIrK7DUWhwAxQ55sPWymIMQgZMEZh9B0BIS2w5iQMiFscT5xzZ4CKqE6egcAJ/z75Rv4DqGwmgi7V7mmEaw9Ay+m5Rh0hTgKWrJrA9bxQAMeGFCt74DktM48K7Hf+YYnAFgypj9N8RuEobMkZM+RM29yNdRabbfLQY+e2+7pi2k3vAG5OyFeXVjiVYn+K8+RYskJ0UQUBGQ0YkqVVifBoKghDs1JAeRxCdDhDdwQYRsQB8CApAA6EAuwBJIDhEBCgD1kkoAjkAjgDKQAeEMmK5ADyQA1QBqAGkgMaAVSArYDqQC7gLSAg7A0Ax7hABJ4t0UMw1O0oXhLrGinJpSe4nhwAHB/UQmF5xcrHAaLmkIdmvjdngjRBC7Jj1l1XoGoSEIwmRY4LoaOkM3msWGB1LgsDDJxPsHGxKgIZ/tQBCEddrOXbWREavpFNjhuyaSY8wixmVDI5xvbiWlUJ1ivqxsENW1iPdG0lGiF/tORpa6JudBSqq7ckWh5jHizfk3RgWFoB2XLdXjj7gexSvu45ks6BkznHF8PZqDO8GQYb4U0CEz/ZYNpfYyOiqpbQ37FKZt6j+Unonil9vXnyG9ohVFkLTXenbYaLV6kpZLKr3tsKapMZZDoeIwznj1sLdzw7znFPcrSg5goDOfC76LILsz7kZfR2M5w7TM1qiM45uFx/f3AHN4STE5E0a+UVhUc+S+ywnDPSX/B7SAYjTEHOs6AYQmf48qU88OxIBZtX7x4Q6HgMD1/TfPmCkHqtRgbZ+7GjaQQbqlh09YHYyzKdKNt2sVJUhoNI9y4QVzDgF2Rs21FmMV0XB6G848mX1IJjvzapGBH/h5oCdb4URxlAvQyGpl9kPxqZ24j3yiFMy88SbrQnZgXkjBMiU4ooy4R2oThXCC0C4PFVms1Ajvz4z5Ttsp4jmvhQE1OlOFS2C1rA/cULiuabsH84bTM5SnP1ITMaxRFcenjTG+a/jZeC9devBo/f9+QbfWpJumSncLTG7eX1YRKNGmS9QMrawO8Kukpa0Z/OCB/L9Yjcz8xsPQw3l37zg8811G5XpjrRmAPvXVQzqPosGlTao4FN0c0s4ma+4C9F+y78DEnmIDH8QXA4WigL2FJ+4hxN0LfATAAJo0cBNaLcExXtO55MLpdHfX0YZ3jXJ6A9VcJpLUo0YukAWM2dDUiiJZrKD6B7tN5UgoxQ0J2hBi1q7AznCtYesyc9xg4j8YxXYcn4DgYch1wjCp6GPC0wrmhJQg3U9Ts1920+08Y2r87/bZfN9u0rZRJ9V9mdi/34ZOD3kR58ErP314xazTJUiGjN7LBHjkuct+88DGeztuiaozNxcmDELqzrkZlpM5Ge/YWSWvIytrmRVqAeUaPpWPAKN0t4esvskYWMmk9/04YZGo+25ep+DW36pVNJ1PwSzmYNTXfeKT6hrwq+sNw6gV32sUo8oNgynngqMXDR/OyxRNxEqwnImfU7JrvydA8afG0jlJH+1xO/pu/de8c6OGcv38bnfTvPrwIe7oXHtz525u5F+3ZhxofpQ6h/b8pektpGtX29fcfdj3Q+tn9/R2fU/1EFXZ3794G4KvEmqz1oeZduIj6rwV3Y+WT1XClKCZvUE3kx1O1uNw+5bO5p1KLNU7aF9m1qNGFQEgD+RybAbalRIjj35roYPMosg1doWsWYwBwjkzKSuzl8GHbFZrmMdC/7dgwdxohNCsl63L0FyvAk3lcXGvGJvWYnswDtrmE/9q+NKIxUhEx0JZ9Wq0j/GYb+U4FZhDYaTX+kaJeaIXRkWuz87HmYbER2fps8sZcQRpuzivF20bGW4bzDC4k5vg0P0nG0rF6QUbUrKRHGqQRrly8lLrAWL4tCMIeFVA6J0WxQjLI0fv1uMxBmf2bCdLbnYyJoTT6c9zN4UZTf5/r+x/JMcZMdK3UOjPBqEzzYWsf56BbkN+/3AfevVjmvv/waJ7b3Af/9LV1xzmeaBrzgmHjwnNUsb4gMEu/lMXykswRK4p+ZFrxRTIpdDpLZkn4MslmrPN+GL5Q6PlnWhZWj5TtajNje/Nlp5Io3XXvHNXD/n+tixNLYtjchb53TdTm3eMYQaFDbX9XtnAuQuSK55tLGfJKXG5mLiJ6ZUhcMc9uAFWbTq9nWJg8wWp8TO74lj5aTzBxF1qedPby3KaRM1cWASmkYMpN3RrYAtd2I6VQWXkLtI5fXeJvlZtDVnVVXSD5JMd0PH/8ZmCY0vN5CLQeNdAxHc5FwxuxNpCQoCa97JXN/9D22xJgpRNSb1wWWW6mcmlwpTN+vMiXfncVbpou8PTHjvVIfHdpBldGdlouacabcHF1kpf7jKV3eTB3h+UhJTNuSdIx0RncY66IxsTrFsnf2WvNZzUwrPycsbF+/hxZWYX5BoKFu9Jrpde2lVjJVTi5o/I7YCKRBCsrYTuTTITDnH0fXkxP4xgVu8i5RpxdzU5g1c3Qt6JEUPc3TIen+DXDEQLwGUXqT9T1oAWr2Fq+JnqVMSJQzKpDr31rwSqvP2Bsb+HbMyZUZltgTneU0Pna5VaS/WhoUTjdJkaYrfVNMS088fLXnvVc+obdjAErL9HVOxRtcqPLQpGX1QBj9wY6N/g08+YJ00K/lNocTjaLHr7oFm+9xGp7HZ8uCWSY2xaEy9Ps6WrUsYyqLeJSmBRW0F3PRmqxuw/V6A/OlY0eJMyMM9w/hKRKFhl3pUlCPujuG1PgYAlP9pNtRPVxpxU3et51ptIkLAqhpGrbl4EHt5+kUrwDEwZ3EqnqXsGReayg0LFihnHqysGgBDFWcuXW81Z2nmd+WM9ab4H+7JP1SOwfs6eXp6jqttnVzbow/gKlM0ZNpO3ocpbdtTNih1s2paquTxCm9bAybmnnARCqu0qPlinv5kMFBUPty9c1Ii3iDwO1YxSkyD8rV9KiUUHHoY8Hst6/iBAmcnbM984EObYPKq0rP2TbZgLv+TuEokSPG4bo74+H/DoEHl87dmy9cAO5X7j+2RNSZZ4e3JZuPm1eTQ36zonmNfGiOSu45IfniUYf5g18x5334fXS/bFEYBib5zjI5Q455YvOizkO5bbZPtGT0datqJ2TTYTDDNM2ENuo324paS+vWPH7FLmJjZjj0N4ukUTqafdJcXlFu4PlVn1j7KzadklFOfj1eSMcUQrjXexift6kZduX9YKiCPwAwwPfgEeAom0s2/7bAG4b4wLiS0t3F7lgLkjZ3f0+ORFm/3/fSUxkMErV8d5xPyEePywR2djaq3dtlo0Ecm/GAeIAwxvIU6uieHBZPAXSEYQAe2/n0w9FDqudW/77Z236sHHz7Vur1CY+NjAk4W9LJG1usepzEMF+H2PAw4wRBQGQQBu/DMqIlMo08+kbtkHKRq576xrPUp8DN1/u2VundHZWKvfudU9Kshx51O88Nyl5z55eZZ1yzzmRtHeP/h0413oXFsp2xR4B9cAols2z5vmV7mQJnTQtz9VjUyxqW593AM6C32itRcpY9XzkGichWNZ+wdTjULItWONeGhTa11qQPN75g/4729yooJxu1vHJEe4VbmSsf64NGIX6mlCRq51COHeaHYUnVsC++0RAi8bFMv2oR8iloyv4Huu+rZGQZRF70Bn3M5Kbh2sE+7LWRnuZDWkVa9LoZRcWP3NyDC61S5YXFFYUFSTLSu1HldmLnsR6Xy/HTJ/qHgGlpeFIwvMukHzC2k6btu6sPVRoqwpgIdRUUTlM0lRGtKP7WP/ljJdMFk2WjN/F5T6YyGYAjGrTVemA/lK0p80uay/ysrWyWqvH/l7Wu2w8Ay6lX/plO+nQD+bkXc2bFfmzOZSh8Jqee3+oiF0cG2qdxnd/Ytwx3ZGvFvZpEF9TP9MkP1YDbrkzP5A8phlJmj19yiPFZPqIE32lw0/M5JFcJpcEEZ+CameuuXhwFG/pDjCkX4/VT5IpnGOFZYrxUwxJyTzePMlv27FtoWQQjP45GgLouwzXaSkrYhQVsrwFfUM5PVS1DgfLf0AAuvF+nIcPMMF1Nt6vY10DzhCTi99mdgKDYfoNYRn2AhqAPkIWod2gX3od9B2OQbmyC4D/Z2hUSeAGPuDcWT8OuiHodx4zZDB0dpi3rbj4kO4hcPrxgLb6ddt1gFYInkQXiP1BDw0HJroDYNlQQoXxndhkRfJNQUUU4RqveaILjYHtx9cR05jT9IM/S7/fr5pwqsF23KjDpY5J2duWjw90z5lwTSWuXBkxdHXomQpqBspidoRVxJAeiqBxOWUITDm2stRxnD+GkW4NxwMzoOYUABiE2jMA8jAQsvRl+XWzQFoDtbD006JG34gh2KKJfhcdM6/gYbTUqFSqlJrqjkgVjGuZ6gmOVJodfs8uNkvO1UANFkqxNNSG1PXBMSRbsmrqtVCqo0MamspxaWC2lk8Eb2UbbQ02Lsnfuvpxg4mgj8cwXf/eHp5t+/cLBdSP/bpJWZGV1pscblcTdaeCGDdNfvHbgB348NhtxOFxanhh3/Wq4HG821Inyyx5UKzua/8HnCM5JzO725KczF1SJ/RWdWNTLm5bhKbC4WniulmMkztRq9D5hv7lrOW7tTataFMPGonq19pb0SS0uQ+ro0przk1ICWjwfuf61vsCx5kLgfSe613pEWMcTDL8QfjEelA6AIZ7FIDZ2ct2ogNjkwbhmI49H+rPxaSGp4bPhkAGTKzor8P+9WvbjsnQrhtAGQ0A2HL0FQedwPqxcHHRcQx9wuVH0F+A4ThdJVtWjp6Nbe9/wxRUvaT/ECspk6JHE2sHAMutAn/ROtvpDwx/haX/csO/Mlh/RYdv9lhPYbF66qRsOxgABXVCAGYykd6w5947TnZxxJxyuObWUmA+3PDU/0Z4HHoDIPe72NPonTHnfRi6tGn9X/TU7qqidtLWuVy1M4kiYEA0ITO8yfLEkrBCHCGrJGbZbuKExhHQiAksOVaIULoiipxroindUKacdUssvV/iKGsSsw9NdCbMXRlmt47TwBkpDgRKgyKPhZl25huXrabOaueKL+48DJMsTp3Tjxy5yyKC38o8BEGEMzV5UJbGtTakcabiZYhVCM0mSYRfxLg0dWfWkTtOw6MhI4pDcygNipeHmevXv3HZaupCbnhs/sWdh/cnMrFUgn9UUOqGVTnfb2UuUJsgt8udqYkHauNanTBE4++r4mWIqQRjzUZCDxKySly8Wr8KKiPxJsJwvyek0oZp2Y5rXmcXPP/ps+cvXr56bfj6alsc7TjsAfuW2ejW22LeAxvoRrLR62sNFEeC4n8LcweVbbI2XkEkVzbtiyg2gDIfOnDEzPOLdiENyqOiKxU1g6/nl/0kEuvbHAnWmw0PfEfxRLW0oCjagmNUmuYweACtOx0AAAA=') format('woff2'),
url('//at.alicdn.com/t/font_1380870_o08dhovorbr.woff?t=1567357317161') format('woff'),
url('//at.alicdn.com/t/font_1380870_o08dhovorbr.ttf?t=1567357317161') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */
url('//at.alicdn.com/t/font_1380870_o08dhovorbr.svg?t=1567357317161#iconfont') format('svg'); /* iOS 4.1- */
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.zzhuti_qd_1:hover {
background: #ffffff;
box-shadow: 0 8px 10px rgba(32,160,255,.3);
color: #0295f9;
}
.zzhuti_qd_1{
background: linear-gradient(-125deg,#0295f9 0%, #2f49fd 100%);
box-shadow: 0 8px 10px rgba(32,160,255,.3);
color: #FFF;
}
.icon-QQqun:before {
content: "\e600";
}
.icon-weixin:before {
content: "\e7e5";
}
.icon-qqq:before {
content: "\e623";
}
.icon-qqqun2:before {
content: "\e721";
}
.icon-qq:before {
content: "\e607";
}
.icon-qqq1:before {
content: "\e601";
}
.icon-QQmian:before {
content: "\e630";
}
.icon-fankui:before {
content: "\e61e";
}
.icon-rijianmoshi:before {
content: "\e626";
}
.icon-qqqun1:before {
content: "\e679";
}
.icon-quanping2:before {
content: "\e6e2";
}
.icon-qqqun:before {
content: "\e603";
}
.icon-dingbu:before {
content: "\e643";
}
.icon-gongzhonghao:before {
content: "\e618";
}
.icon-VIPx:before {
content: "\e628";
}
.icon-quanping:before {
content: "\e682";
}
.icon-VIP:before {
content: "\e6b2";
}
.icon-quanping1:before {
content: "\e887";
}
.icon-yewan:before {
content: "\e669";
}
.icon-huabanfuben-copy:before {
content: "\e6b5";
}
.icon-Fill:before {
content: "\e6bd";
}
.float-radius{-moz-border-radius:4px;-webkit-border-radius:4px;border-radius:4px;}
.float-text{color:#0056ff} /* 字体颜色 */
.ripro-dark a.float-text{color:#0056ff} /* 夜晚模式字体颜色 */
.float-icon{color:#0056ff} /* 图标颜色 */
.float-hover{color:#0056ff} /* 鼠标掠过字体颜色 */
.flost-hover-bg{background-color:#0056ff} /* 鼠标掠过背景颜色 */
.float-border{border-color:#ececec !important} /* 边框颜色 */
.float-box{
width:68px; /* 宽度 修改之后要修改float-alert-box里的right值,right值计算方式:此数值减去(5*2+2) */
padding:5px;/* 按钮框边缘留出像素 */
font-size:14px;/* 按钮字体大小 */
position:fixed;right:0;top:75%;z-index:9997;
margin-top:-303px; /* 自身高度的一半 */
_position: absolute;_top:expression(eval(document.documentElement.scrollTop+100)); /* 兼容低版本IE */
}
/* 会员开通开始 */
.float-vip{text-align:center;line-height:1.2;}
.float-vip a{display:block;width:100%;padding:10px 0;border:1px solid #ececec;background-color:#FFF;}
.float-vip a:hover{border-color:#0056ff !important;background-color:#0056ff;opacity:1;color:#FFF;}
.float-vip .iconfont{font-size:32px;line-height:32px;}
/* 会员开通结束 */
.float-ul,.float-ul li{margin:0;padding:0;}
.float-ul{margin-top:5px;text-align:center;line-height:1.2;list-style:none;background-color:#FFF;box-shadow: 0 2px 5px #e6e6e6;}
.float-ul .iconfont{font-size:22px;line-height:22px;}
.float-ul li a{display:block;width:100%;padding:10px 0;line-height:18px;}
.float-ul li a:hover{
background: linear-gradient(-125deg,#0295f9 0%, #2f49fd 100%);box-shadow: 0 8px 10px rgba(32,160,255,.3);color:#FFF;}
.float-ul li a.qq{-moz-border-top-left-radius:4px;-moz-border-top-right-radius:4px;border-top-left-radius:4px;border-top-right-radius:4px;position: relative;}
.float-ul li a.weixin{position: relative;}
.float-ul li a.fankui{-moz-border-bottom-left-radius:4px;-moz-border-bottom-right-radius:4px;border-bottom-left-radius:4px;border-bottom-right-radius:4px;}
.float-ul li a.fankui .iconfont{font-size:22px;line-height:22px;}
.float-alert-box{width:180px;height:185px;background-color:#FFF;border:1px solid #ececec;position: absolute;right:56px;top:0;z-index:9998;display:none;}
/* 此上为按钮弹出微信框的数值,top值可调节整体高度*/
.float-qq-box{padding:20px 15px;}
.float-weixin-box{padding:15px;}
.float-weixin-box img{margin:0 auto;}
.float-weixin-box p{font-weight:600;color:#0056ff;margin-bottom:5px;}
.float-alert-box h6{font-size:20px;color:#0056ff;}
.float-alert-box p{line-height:24px;}
.float-ul li .float-qq-box{color:#666;}
.float-ul li .float-weixin-box{color:#666;top:-61px;}
.float-qq-btn{padding:10px;background-color:#0056ff;color:#FFF;}
@media screen and (max-width:639px){.float-box{display:none;}}声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。