
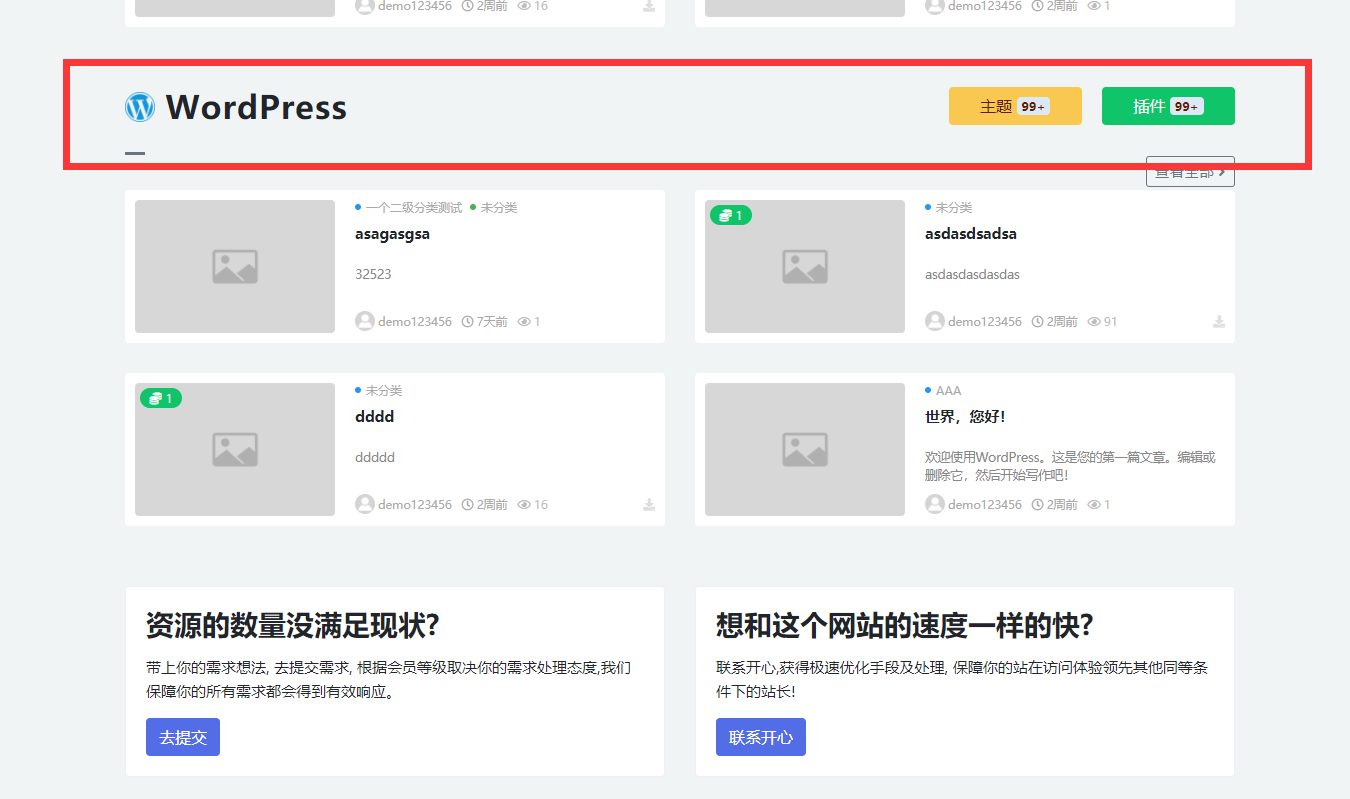
进入 后台 – 外观 – 自定义 – 小工具 – Ri-首页模块: 分类文章展示 – 标题添加下面的代码:
<div class="form-group none">
<h2 style="display:inline-block"> <img
src="https://z3.ax1x.com/2021/07/14/WV7EAf.png" width="30px" ;=""
style="margin-top: -6px;display:inline-block;"> WordPress </h2> <a
href="https://www.yfxw.cn/"><button style="width:12%;float:right;display:inline-block;"
type="button" class="btn badge-success"> 插件 <span class="badge badge-light">99+</span> </button></a> <a
href="https://www.yfxw.cn/"><button
style="width:12%;float:right;margin-right:20px;display:inline-block;" type="button"
class="btn badge-warning"> 主题 <span class="badge badge-light">99+</span> </button></a>
<div class="clearfix"></div>
</div>
<div class="only">
<h4 style="display:inline-block"> <img
src="https://z3.ax1x.com/2021/07/14/WV71H0.png" width="30px" ;=""
style="margin-top: -6px;display:inline-block;"> CMS资源</h4>
<style>
.only {
display: inline;
}
@media (min-width: 950px) {
.only {
display: none;
}
}
</style>
</div>声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。