
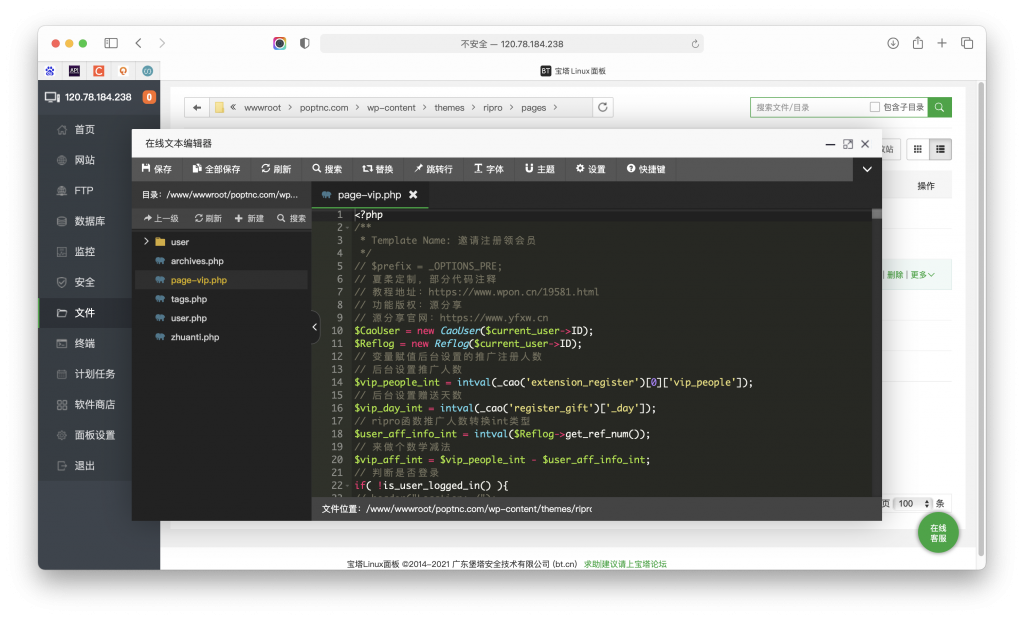
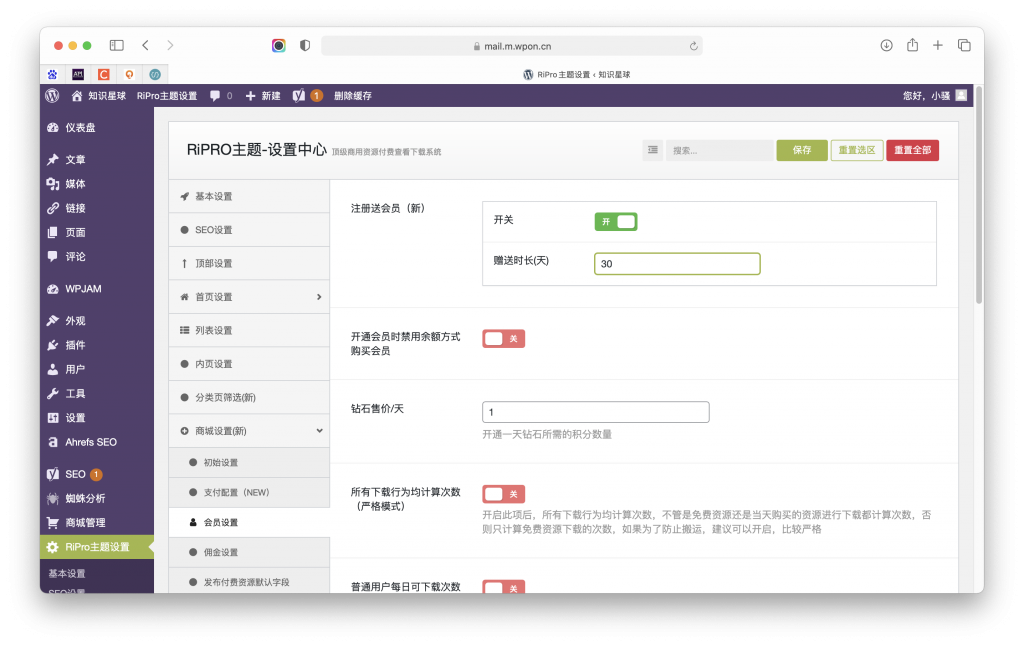
利用宝塔或则FTP打开/rizhuti-v2/inc/options下的widget-options.php文件放入以下代码在第2行下面:
/**
* 网站统计
*/
CSF::createWidget('rizhuti_v2_module_count', array(
'title' => esc_html__('RI-首页模块 : 网站统计', 'rizhuti-v2'),
'classname' => 'rizhuti_v2-widget-parallax reds-count-widget',
'description' => esc_html__('Displays a 网站统计模块.', 'rizhuti-v2'),
'fields' => array(
array(
'id' => 'image',
'type' => 'upload',
'title' => esc_html__('背景图', 'rizhuti-v2'),
'default' => get_template_directory_uri() . '/assets/img/top-bg.jpg',
),
array(
'id' => 'is_text',
'type' => 'switcher',
'title' => esc_html__('显示内容介绍', 'rizhuti-v2'),
'default' => true,
'sanitize' => false,
),
array(
'id' => 'is_button',
'type' => 'switcher',
'title' => esc_html__('显示按钮', 'rizhuti-v2'),
'default' => true,
'sanitize' => false,
),
array(
'id' => 'text',
'type' => 'text',
'title' => esc_html__('内容介绍', 'rizhuti-v2'),
'default' => esc_html__('内容介绍', 'rizhuti-v2'),
'dependency' => array('is_text', '==', 'true'),
'sanitize' => false,
),
array(
'id' => 'button_one',
'type' => 'fieldset',
'title' => '按钮一',
'dependency' => array('is_button', '==', 'true'),
'fields' => array(
array(
'id' => '_title',
'type' => 'text',
'title' => '标题',
'default' => '开通VIP',
),
array(
'id' => '_link',
'type' => 'text',
'title' => '链接',
'default' => '/user?action=vip',
),
),
),
array(
'id' => 'button_two',
'type' => 'fieldset',
'title' => '按钮二',
'dependency' => array('is_button', '==', 'true'),
'fields' => array(
array(
'id' => '_title',
'type' => 'text',
'title' => '标题',
'default' => '资源推荐',
),
array(
'id' => '_link',
'type' => 'text',
'title' => '链接',
'default' => '#',
),
),
),
array(
'id' => 'user_count',
'type' => 'fieldset',
'title' => '会员总数统计',
'fields' => array(
array(
'id' => '_count',
'type' => 'text',
'title' => '数量',
'desc' => '留空调用系统数据',
'default' => '',
),
array(
'id' => '_color',
'type' => 'color',
'title' => '悬浮颜色',
'default' => '#ec2546',
),
array(
'id' => '_icon',
'type' => 'text',
'title' => '图标',
'default' => 'fa fa-home',
'desc' => '请使用<a target="_blank" href="https://fontawesome.com/icons">Font Awesome</a>图标,例子<code>fa fa-home</code>',
),
),
),
array(
'id' => 'post_count',
'type' => 'fieldset',
'title' => '资源总数统计',
'fields' => array(
array(
'id' => '_count',
'type' => 'text',
'title' => '数量',
'desc' => '留空调用系统数据',
'default' => '',
),
array(
'id' => '_color',
'type' => 'color',
'title' => '悬浮颜色',
'default' => '#ec2546',
),
array(
'id' => '_icon',
'type' => 'text',
'title' => '图标',
'default' => 'fa fa-home',
'desc' => '请使用<a target="_blank" href="https://fontawesome.com/icons">Font Awesome</a>图标,例子<code>fa fa-home</code>',
),
),
),
array(
'id' => 'post_count_for_week',
'type' => 'fieldset',
'title' => '本周发布统计',
'fields' => array(
array(
'id' => '_count',
'type' => 'text',
'title' => '数量',
'desc' => '留空调用系统数据',
'default' => '',
),
array(
'id' => '_color',
'type' => 'color',
'title' => '悬浮颜色',
'default' => '#ec2546',
),
array(
'id' => '_icon',
'type' => 'text',
'title' => '图标',
'default' => 'fa fa-home',
'desc' => '请使用<a target="_blank" href="https://fontawesome.com/icons">Font Awesome</a>图标,例子<code>fa fa-home</code>',
),
),
),
array(
'id' => 'post_count_for_day',
'type' => 'fieldset',
'title' => '今日发布统计',
'fields' => array(
array(
'id' => '_count',
'type' => 'text',
'title' => '数量',
'desc' => '留空调用系统数据',
'default' => '',
),
array(
'id' => '_color',
'type' => 'color',
'title' => '悬浮颜色',
'default' => '#ec2546',
),
array(
'id' => '_icon',
'type' => 'text',
'title' => '图标',
'default' => 'fa fa-home',
'desc' => '请使用<a target="_blank" href="https://fontawesome.com/icons">Font Awesome</a>图标,例子<code>fa fa-home</code>',
),
),
),
array(
'id' => 'run_date',
'type' => 'fieldset',
'title' => '稳定运行时长统计',
'fields' => array(
array(
'id' => '_count',
'type' => 'date',
'title' => '数量',
'desc' => '设置一个起始时间,系统将自动计算经过的天数',
'default' => '12/1/2020',
),
array(
'id' => '_color',
'type' => 'color',
'title' => '悬浮颜色',
'default' => '#ec2546',
),
array(
'id' => '_icon',
'type' => 'text',
'title' => '图标',
'default' => 'fa fa-home',
'desc' => '请使用<a target="_blank" href="https://fontawesome.com/icons">Font Awesome</a>图标,例子<code>fa fa-home</code>',
),
),
),
),
));
if (!function_exists('rizhuti_v2_module_count')) {
function rizhuti_v2_module_count($args, $instance)
{
if (!is_page_template_modular()) {
return false;
} //非模块页面不显示
echo $args['before_widget'];
ob_start(); ?>
<div class="module parallax">
<?php if (!empty($instance['image'])): ?>
<img class="jarallax-img lazyload" data-src="<?php echo esc_url($instance['image']); ?>"
src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw=="
alt="<?php echo esc_attr($instance['title']); ?>">
<?php endif;
if ($instance['text'] != ''): ?>
<?php
$users = wp_list_authors('echo=0&exclude_admin=0&hide_empty=0&optioncount=1&style=0');
$users = explode(',', $users);
?>
<div class="container">
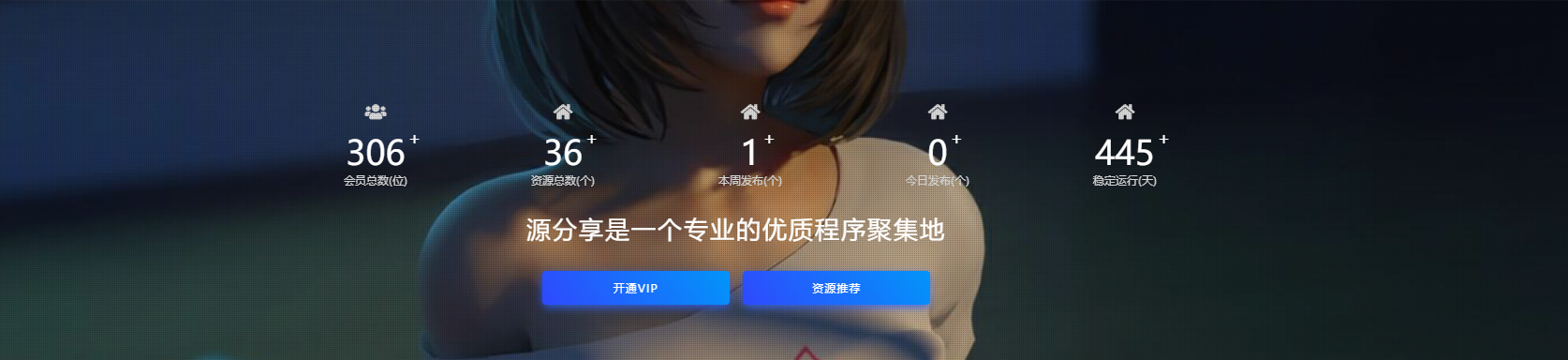
<div class="mobanweb">
<ul class="data-items">
<li><i class="mdi <?php echo $instance['user_count']['_icon'] ?>"></i><strong
data-count="97596"
class="active"><?php echo $instance['user_count']['_count'] ?: count($users) ?></strong><span>会员总数(位)</span>
</li>
<li><i class="mdi <?php echo $instance['post_count']['_icon'] ?>"></i><strong
data-count="34774"
class="active"><?php echo $instance['post_count']['_count'] ?: wp_count_posts()->publish ?></strong><span>资源总数(个)</span>
</li>
<li><i class="mdi <?php echo $instance['post_count_for_week']['_icon'] ?>"></i><strong
data-count="841940"
class="active"><?php echo $instance['post_count_for_week']['_count'] ?: ft_get_posts_count_from_this_week() ?></strong><span>本周发布(个)</span>
</li>
<li><i class="mdi <?php echo $instance['post_count_for_day']['_icon'] ?>"></i><strong
data-count="2377"
class="active"><?php echo $instance['post_count_for_day']['_count'] ?: ft_get_posts_count_from_today() ?></strong><span>今日发布(个)</span>
</li>
<li><i class="mdi <?php echo $instance['run_date']['_icon'] ?>"></i><strong
data-count="7082"
class="active"><?php echo (int)((time() - strtotime($instance['run_date']['_count'])) / 86400); ?></strong><span>稳定运行(天)</span>
</li>
</ul>
</div>
<?php if($instance['is_text'] === null ? true : $instance['is_text']):?>
<h4 class="entry-title"><?php echo $instance['text'] ?></h4>
<?php endif;?>
<?php if($instance['is_button'] === null ? true : $instance['is_button']):?>
<a target="_blank" class="button"
href="<?php echo $instance['button_one']['_link'] ?>"><?php echo $instance['button_one']['_title'] ?></a>
<a target="_blank" class="button transparent"
href="<?php echo $instance['button_two']['_link'] ?>"><?php echo $instance['button_two']['_title'] ?></a>
<?php endif;?>
</div>
<?php endif;
if (!empty($instance['link'])): ?>
<a class="u-permalink"
href="<?php echo esc_url($instance['link']); ?>"<?php echo esc_attr($instance['new_tab'] ? ' target="_blank"' : ''); ?>></a>
<?php endif; ?>
</div> <?php
echo ob_get_clean();
echo $args['after_widget'];
}
}
随后把这行代码放在主题的functions.php文件最底部即可
/**
* 统计模块需要用到的东西
*/
function ft_get_posts_count_from_this_week($post_type = 'post')
{
global $wpdb;
$week = date('w', time());
if ($week == 0) {
$week = 6;
} else {
$week = $week - 1;
}
$numposts = $wpdb->get_var(
"SELECT COUNT(ID) " .
"FROM {$wpdb->posts} " .
"WHERE post_status='publish' " .
"AND post_type= '" . $post_type . "' " .
"AND post_date > '" . date('Y-m-d H:i:s', strtotime(date('Y-m-d', time() - $week * 86400))) . "'",
);
if (empty($numposts)) {
$numposts = 0;
}
return $numposts;
}
function ft_get_posts_count_from_today($post_type = 'post')
{
global $wpdb;
$numposts = $wpdb->get_var(
"SELECT COUNT(ID) " .
"FROM {$wpdb->posts} " .
"WHERE post_status='publish' " .
"AND post_type= '" . $post_type . "' " .
"AND DATE_FORMAT(post_date, '%Y-%m-%d') = '" . date('Y-m-d', time()) . "'",
);
if (empty($numposts)) {
$numposts = 0;
}
return $numposts;
}最后进入 后台 – 外观 – 自定义 – 额外CSS 添加下面的代码
/*统计模块*/
.module.parallax {
display: flex;
min-height: 220px;
position: relative;
text-align: center;
}
.module.parallax img {
height: 113%;
left: 0;
-o-object-fit: cover;
object-fit: cover;
position: absolute;
top: 0;
width: 100%;
}
.module.parallax .container {
margin: auto;
padding-bottom: 30px;
padding-top: 30px;
}
.module.parallax .entry-title {
color: #fff;
font-size: 22px;
font-weight: 500;
margin-bottom: 0;
position: relative;
margin-top: 30px;
}
.module.parallax .button,
.module.parallax input[type="submit"],
.module.parallax button[type="submit"],
.module.parallax .navigation .nav-previous a,
.module.parallax .navigation .nav-next a {
margin: 30px 5px 0;
position: relative;
z-index: 60;
background-color: #34495e;
}
@media (max-width: 767px) {
.module.parallax {
min-height: 250px;
}
.module.parallax .entry-title {
font-size: 20px;
}
.module.parallax .button,
.module.parallax input[type="submit"],
.module.parallax button[type="submit"],
.module.parallax .navigation .nav-previous a,
.module.parallax .navigation .nav-next a {
width: 100%;
}
.module.parallax .button+.button,
.module.parallax input[type="submit"]+input[type="submit"],
.module.parallax button[type="submit"]+button[type="submit"],
.module.parallax .navigation .nav-previous a+.navigation .nav-previous a,
.module.parallax .navigation .nav-next a+.navigation .nav-next a {
margin-top: 10px;
}
}
.mobanweb .data-items {
font-size: 0;
min-height: 85px;
margin: 30px 0;
}
.mobanweb li {
display: inline-block;
vertical-align: top;
width: 200px;
}
.mobanweb li i {
display: inline-block;
height: 25px;
color: #fff;
transition: 0.3s;
font-size: 18px;
margin-top: 20px;
}
.mobanweb li strong {
display: block;
line-height: 48px;
font-size: 36px;
color: #fff;
position: relative;
transition: 0.3s;
font-weight: 500;
}
.mobanweb li span {
display: block;
color: #fff;
font-size: 12px;
line-height: 1;
transition: 0.3s;
}
.mobanweb li strong::after {
content: '+';
font-size: 18px;
position: absolute;
line-height: 1;
padding-left: 3px;
opacity: 0;
transition: 0.3s;
}
.mobanweb li strong.active::after {
opacity: 1;
}
.mobanweb li:hover i {
color: #ec2546;
transform: translate(0, -3px);
text-shadow: 3px 5px 10px #1716166b;
}
.mobanweb li:hover strong {
transform: translate(0, -3px);
text-shadow: 3px 5px 10px #1716166b;
}
.mobanweb li:hover span {
transform: translate(0, -3px);
text-shadow: 3px 5px 10px #1716166b;
}
.module.parallax .container {
padding-top: 1px;
padding-bottom: 38px;
}
a.button.transparent.go_pay_vip_box {
color: #1e1e1e;
background: linear-gradient(50deg, #FFAB00 0, #fff800 100%) !important;
box-shadow: 4px 3px 16px 0px #ffc1072e;
}
.footer-widget .widget--newsletter button {
color: #0056ff;
}
.module.parallax .button,
.module.parallax input[type="submit"],
.module.parallax button[type="submit"],
.module.parallax .navigation .nav-previous a,
.navigation .nav-next a {
border: none;
border-radius: 4px;
color: #fff;
cursor: pointer;
display: inline-block;
font-family: Lato, sans-serif;
font-size: 11px;
font-weight: 500;
letter-spacing: 1px;
line-height: 1;
outline: none;
padding: 12px 20px;
text-align: center;
background-color: #34495e;
}
.module.parallax .button,
.module.parallax input[type="submit"],
.module.parallax button[type="submit"],
.module.parallax .navigation .nav-previous a,
.module.parallax .navigation .nav-next a {
margin: 30px 5px 0;
position: relative;
z-index: 60;
background-color: #34495e;
}
.button,
input[type="submit"] {
background: linear-gradient(-125deg, #0295f9 0%, #2f49fd 100%);
box-shadow: 0 3px 10px -1px #2c63ff !important;
color: #FFF;
}
.module.parallax .button,
.module.parallax input[type="submit"],
.module.parallax button[type="submit"],
.module.parallax .navigation .nav-previous a,
.module.parallax .navigation .nav-next a {
width: 200px;
}
@media (max-width: 767px) {
.module.parallax {
display: none;
}
}
/*统计模块结束*/
/*首页横幅*/
@media (min-width: 992px) {
.home-slider2>.container>.row .col-lg-9 {
padding-left: 0 !important;
padding: 0;
}
.home-slider2>.container>.row .col-lg-3 {
padding-right: 0 !important;
padding: 0;
}
}声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。