
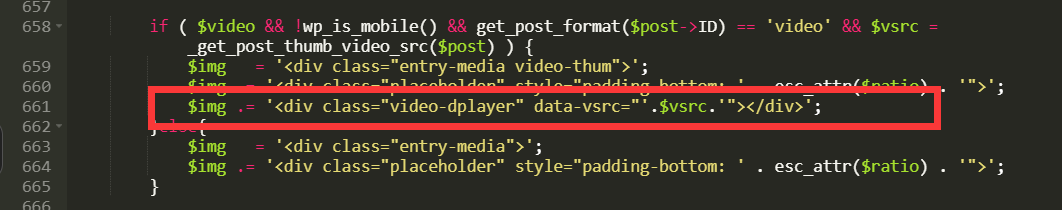
代码如下,可直接复制到网站后台主题css中,也可以复制到文件: \ripro\assets\css\diy.css 中
.avatar{padding1px;border1px solid #cfd9e1;width24px;height24px;
border-radius 100% !important;
-webkit-border-radius 100% !important;
-moz-border-radius100% !important;
box-shadow inset 0 -1px 0 #3333sf;
-webkit-box-shadow inset 0 -1px 0 #3333sf;
-webkit-transition 0.4s;
-webkit-transition -webkit-transform 0.4s ease-out;
transition transform 0.4s ease-out;
-moz-transition -moz-transform 0.4s ease-out;
}
.avatarhover{
box-shadow 0 0 10px #fff; rgba(255,255,255,.6), inset 0 0 20px rgba(255,255,255,1);
-webkit-box-shadow 0 0 10px #fff; rgba(255,255,255,.6), inset 0 0 20px rgba(255,255,255,1);
transform rotateZ(720deg);
-webkit-transform rotateZ(720deg);
-moz-transform rotateZ(720deg);
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。